මේ භාෂාව සමන්විත වෙලා තියෙන්නේ සම්බන්ධක (tags) වලින්.උදාහරණ විදිහට <head>,<body>,<br>..... විදිහට දක්වන්න පුළුවන්. අපි අපේ වෙබ් පිටුවට අදාළ සියලුම දේවල් කරන්නේ මේ tag ඇතුලේ.එක එක tag එකට අදාල වුන ලක්ෂණ තියනවා.මේ පාඩම ගොඩක් දුරට උදාහරණ හරහා ම ගෙන යාමෙන් ඔබට පහසුවක් වෙයි කියල හිතනවා.
HTML භාෂාව සෑහෙන වෙනස්කම් වලට ලක් කරලා තමයි වර්තමානයේ HTML5 භාෂාව නිර්මාණය කරලා තියෙන්නේ.මෙහි HTML වලට සාපේක්ෂව අලුතින් එකතු වුන tags බොහොමයක් තියනවා.එමගින් අපට වැඩි පහසුකම් ප්රමාණයක් ලැබිල තියනවා. එනිසා අපි ඉගෙනගන්න යන්නේ HTML5 කියන වෙබ් පිටු විස්තර කිරීමේ භාෂාවයි.
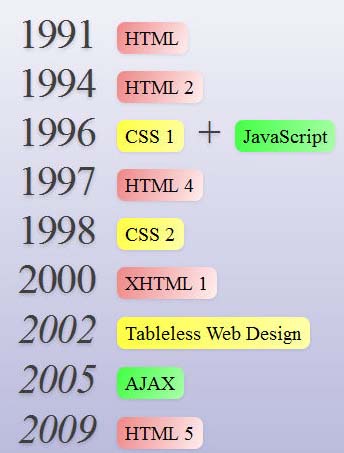
මෙහෙමයි HTML විකාශනය වෙලා තියෙන්නේ.
දැන් මම ඉදිරිපත් කරන්නම් වෙබ් පිටුවක සරලම උදාහරණයක්.
<!DOCTYPE html>
<html>
<body>
<h1>පිහිපාර සමග Web Designing</h1>
<p>මගේ මුල්ම වෙබ් පිටුව</p>
</body>
</html>
ඉහත කේතය Note Pad හි සටහන් කර.ඒ සදහා කැමති නමක් ලබාදී Save කරගත යුතුය.උදාහරණයක් විදිහට myFirstWeb.html
මෙහිදී ".html " extension එක අනිවාර්ය වෙනවා.
දැන් අපිට කලින් Save කරගත්ත File එක double click කර Open කරගැනීමෙන් අපේ වෙබ් පිටුව නැරඹිය හැක.
එය පහත පරිදි වේ.
පිහිපාර සමග Web Designing
මගේ මුල්ම වෙබ් පිටුව
*DOCTYPE-ලියවිල්ලක ආකාරය.
*<html> හා </html> අතර ඇති සියලුම වැකි මහින් වෙබ් පිටුව විස්තර වේ.
*<body> හා </body> මගින් අපට පෙනෙන වෙබ් පිටුවේ අන්තර්ගතය කියවේ.
*<h1> හා </h1> මගින් හෙඩිමක් ලෙස නිරූපණය වේ .
*<p> හා </p> මගින් චේදයක් ලෙස නිරූපණය වේ.
මේ විදිහට අපිට ඉතාම සරල වෙබ් පිටුවක් විස්තර කරගැනීමට පුළුවන් වනවා...
ඔය විදිහට ආරම්භයක් ගන්න වැඩේ ඉස්සරහට පියවරෙන් පියවරට යමුකෝ.එහෙනම් අදට ආයුබෝවන් කිව්වා.









එල මචෝ නියමයි එත් පොඩි අව්ක් තියනවා නොට් පෑඩ් එකේ යුනිකෝඩ් සේව් කරන්න දේනේ නෑනේ ඒකට මක්කෙයි කොරන්නේ??
ReplyDeleteඋඹ කම්මැලි කමට මේකම copy , paste පාරක් දැම්ම නේද?හී හී ...note pad එකේ සාමාන්ය විදිහට type කරාම හරි බන් .
Delete:D
DeleteThis comment has been removed by the author.
ReplyDelete